안녕하세요. 배운지 2개월 2주차 개발자입니다.
비주얼 스튜디오에서 C#으로 윈도우폼을 생성하는 과정을 정리했습니다.
따라한 유튜브 영상 : https://www.youtube.com/watch?v=PMeW96sn5BI

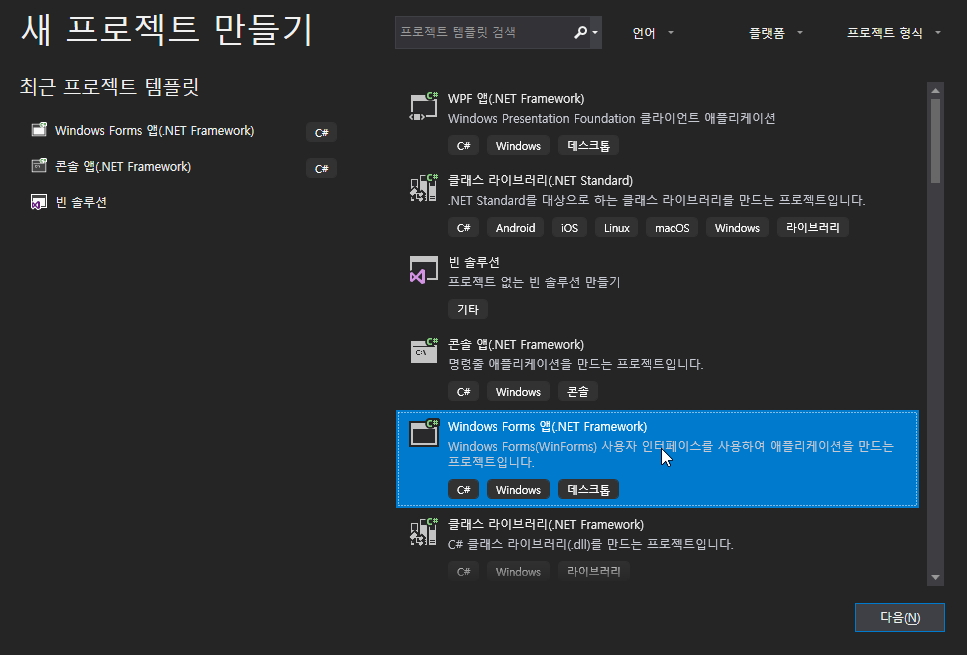
먼저 Windows Forms 앱 템플릿을 선택합니다.

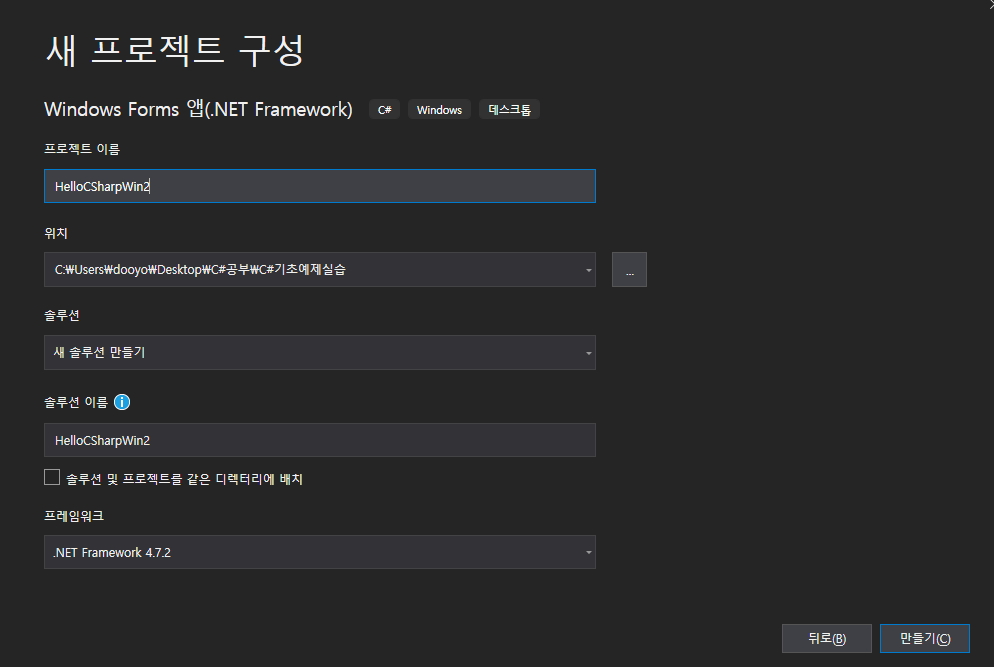
프로젝트의 이름은 HelloCSharpWin2로 임의로 정했습니다.

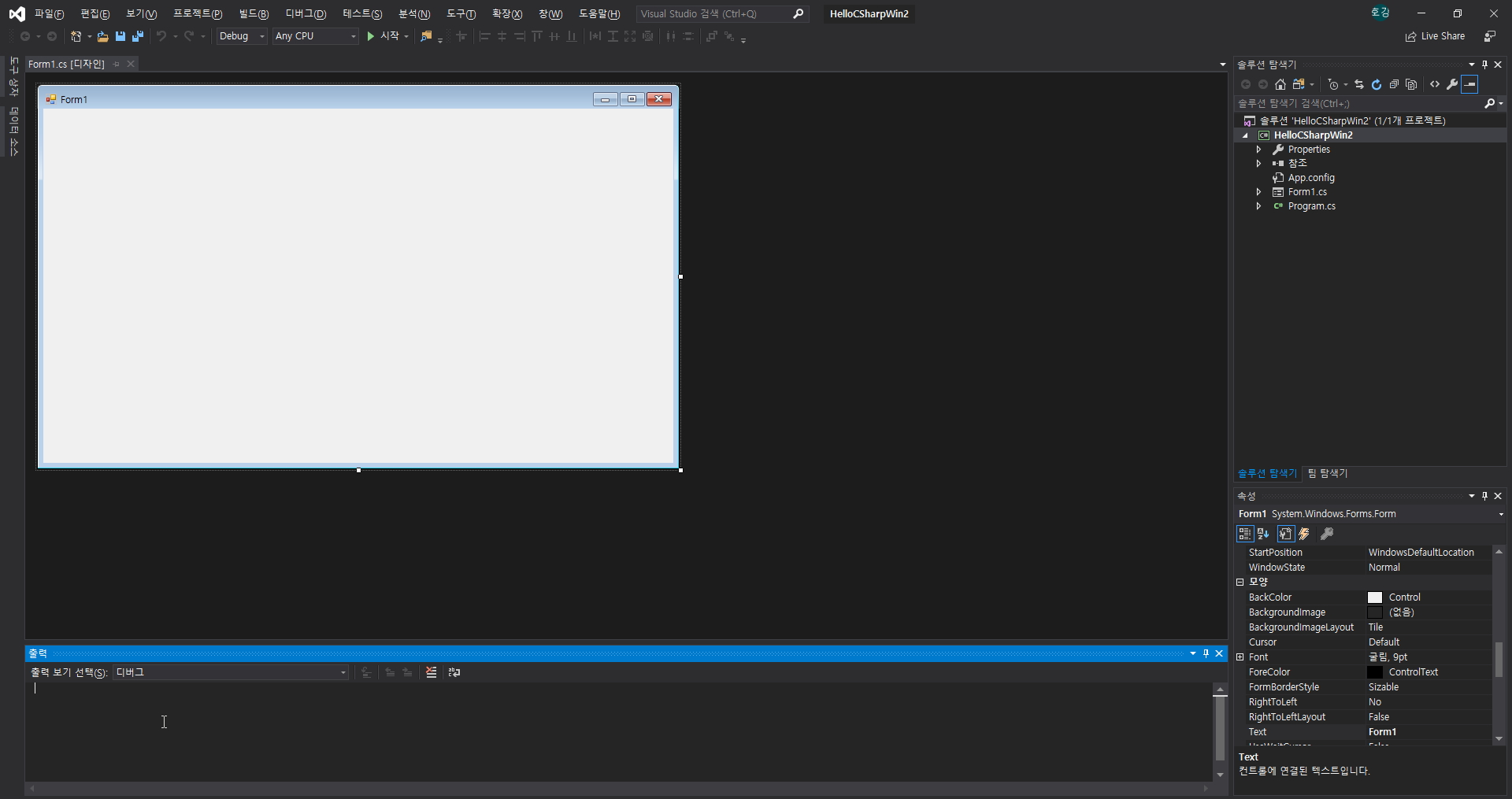
위와같은 초기화면이 나옵니다.

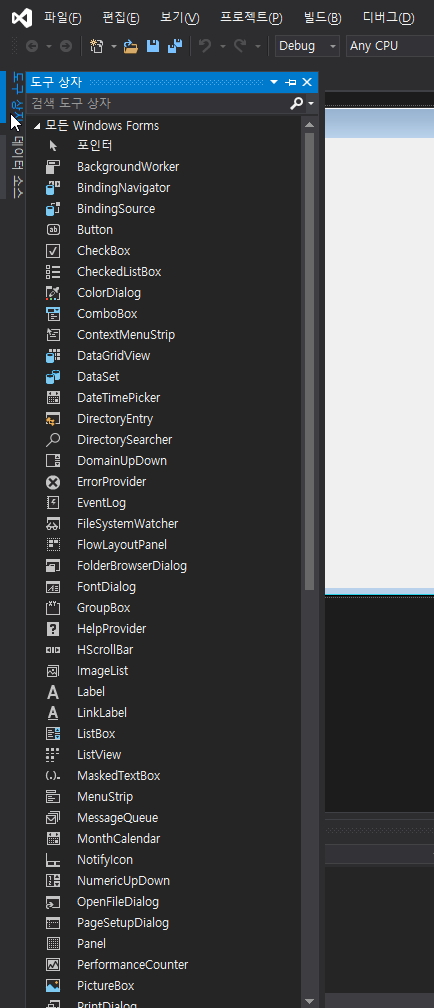
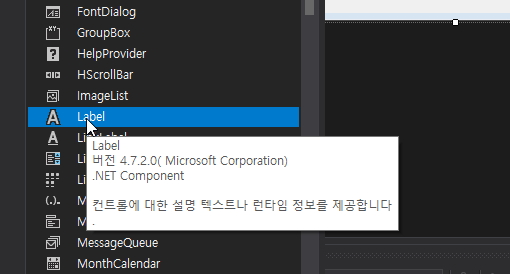
화면 왼쪽에 도구상자를 클릭하면 윈도우Form에 넣을수있는 많은 도구들이 나옵니다. 영어버젼도 위와 마찬가지로 생겼습니다.

도구들 중 Label을 Form1창으로 드래그해서 가져오겠습니다.

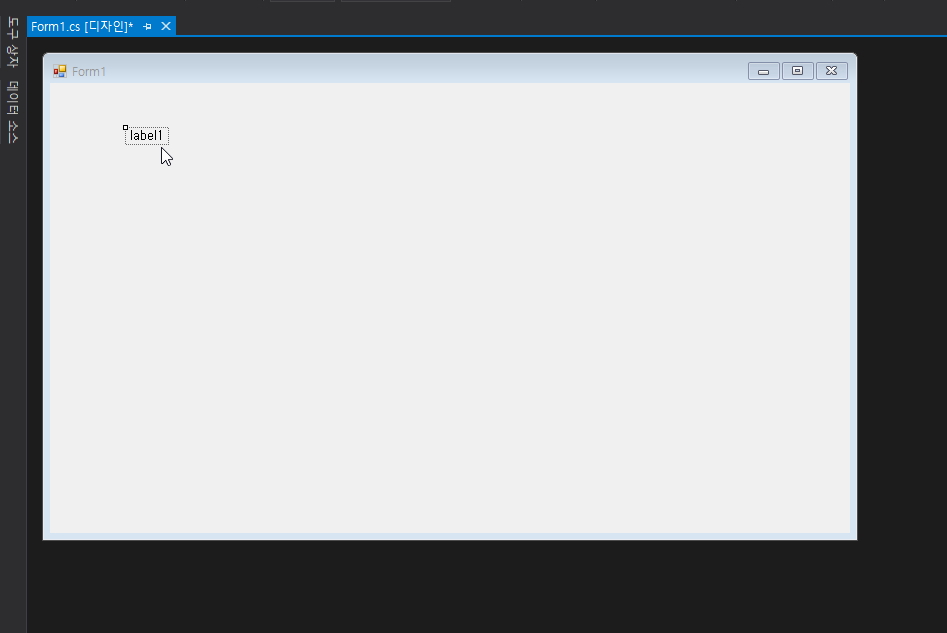
위와같이 Label이 가져와졌습니다.

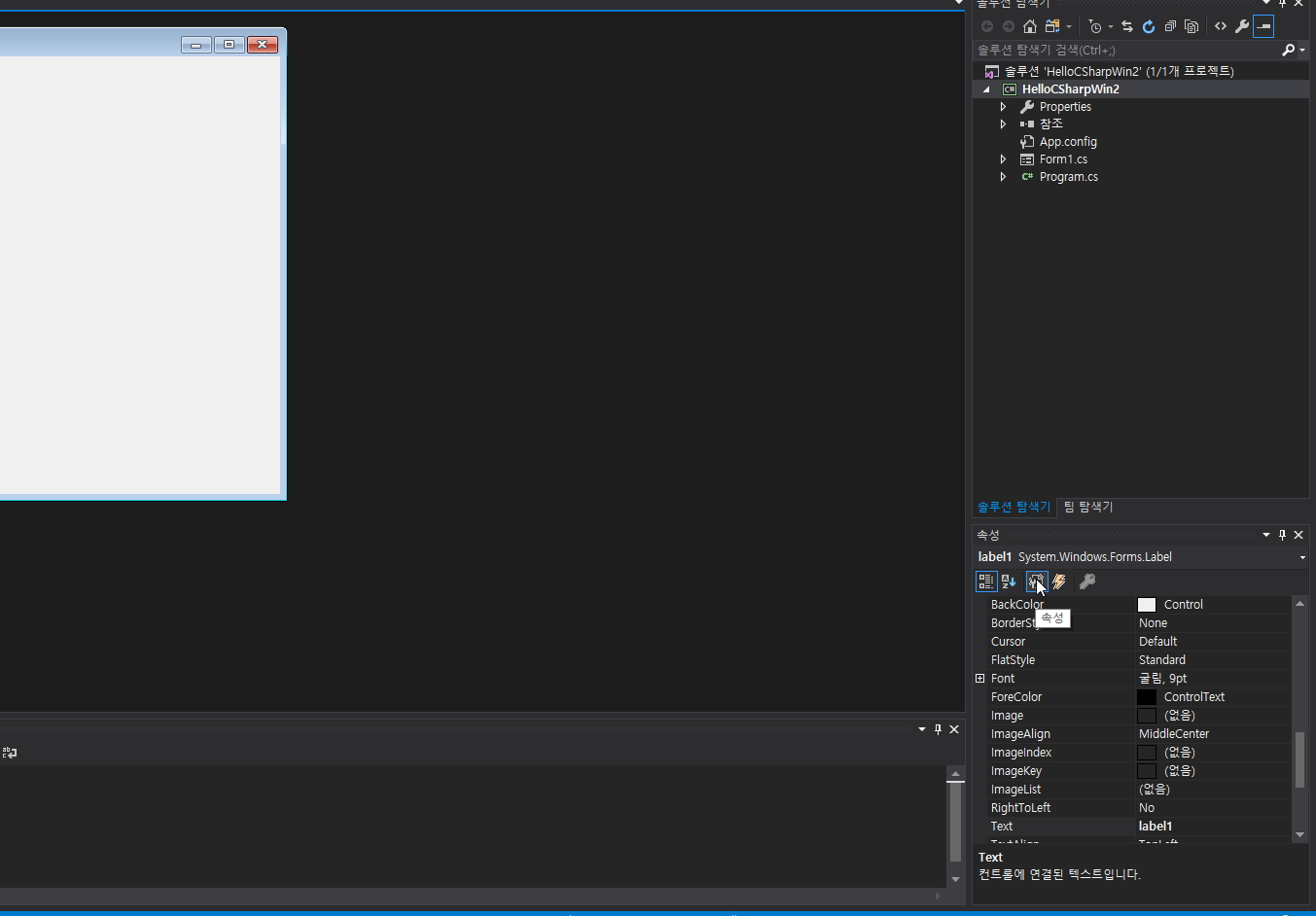
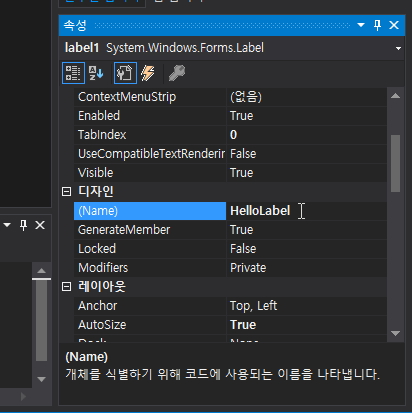
라벨을 클릭한 후 좌하단을 보면 Label의 속성을 확인할 수 있습니다. 다양한 속성이 있습니다.

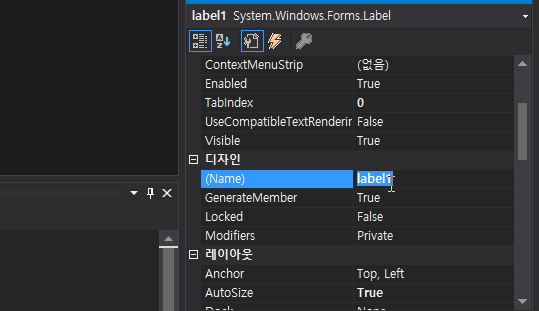
속성을 스크롤 하면 위쪽에 Design이라는 항목에서 (Name)을 지정할수있습니다. 여기서 Name이란 변수명을 의미합니다. 기억하기 쉽게 자신만의 변수명을 작명해줍시다.

라벨의 변수명을 HelloLabel로 정했습니다.

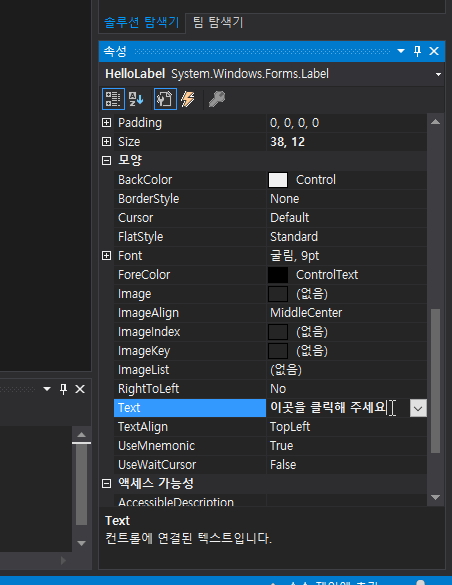
그리고 아래쪽으로 스크롤 하시면 모양의 Text항목에서 출력되는 텍스트를 바꿀 수 있습니다. 저는 "이 곳을 클릭해 주세요"를 타이핑해보겠습니다.

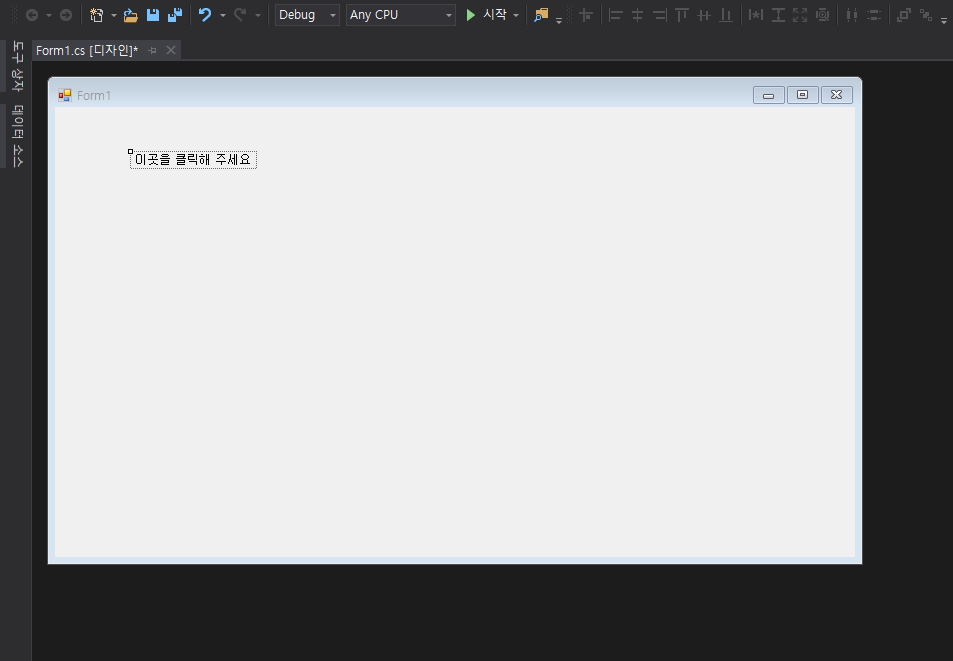
정상적으로 텍스트가 바뀐걸 확인했습니다.

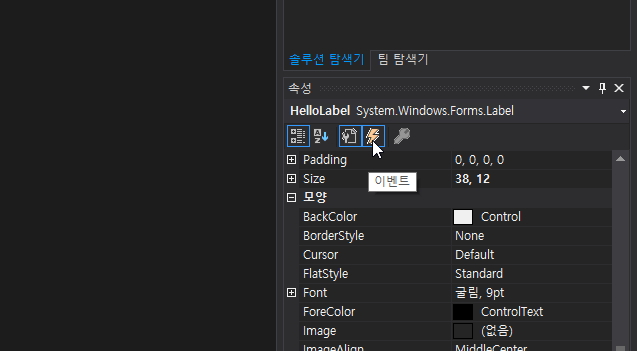
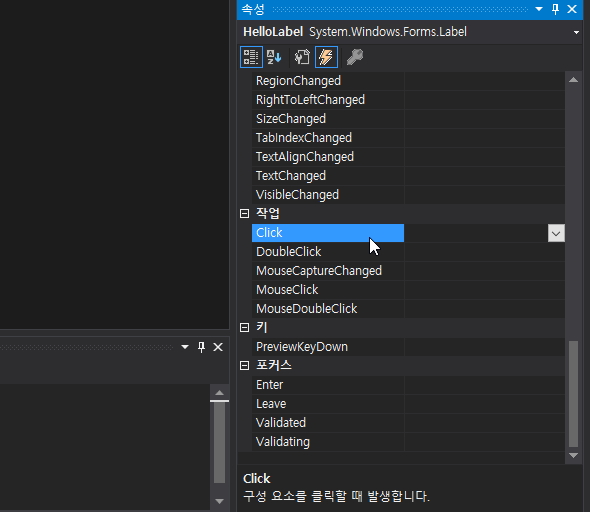
그럼 텍스트에 클릭 이벤트를 추가해보겠습니다. 라벨을 클릭한 후 좌하단에 속성 말고 이벤트를 클릭해주세요. 번개 모양입니다.

그러면 위와같이 작업메뉴의 클릭 이벤트 항목이 보입니다.

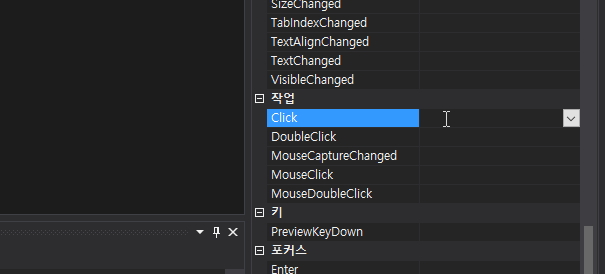
클릭오른쪽 빈 공간을 더블클릭합니다. 그러면 자동으로 이벤트를 할당할수있는 펑션이 생성됩니다.

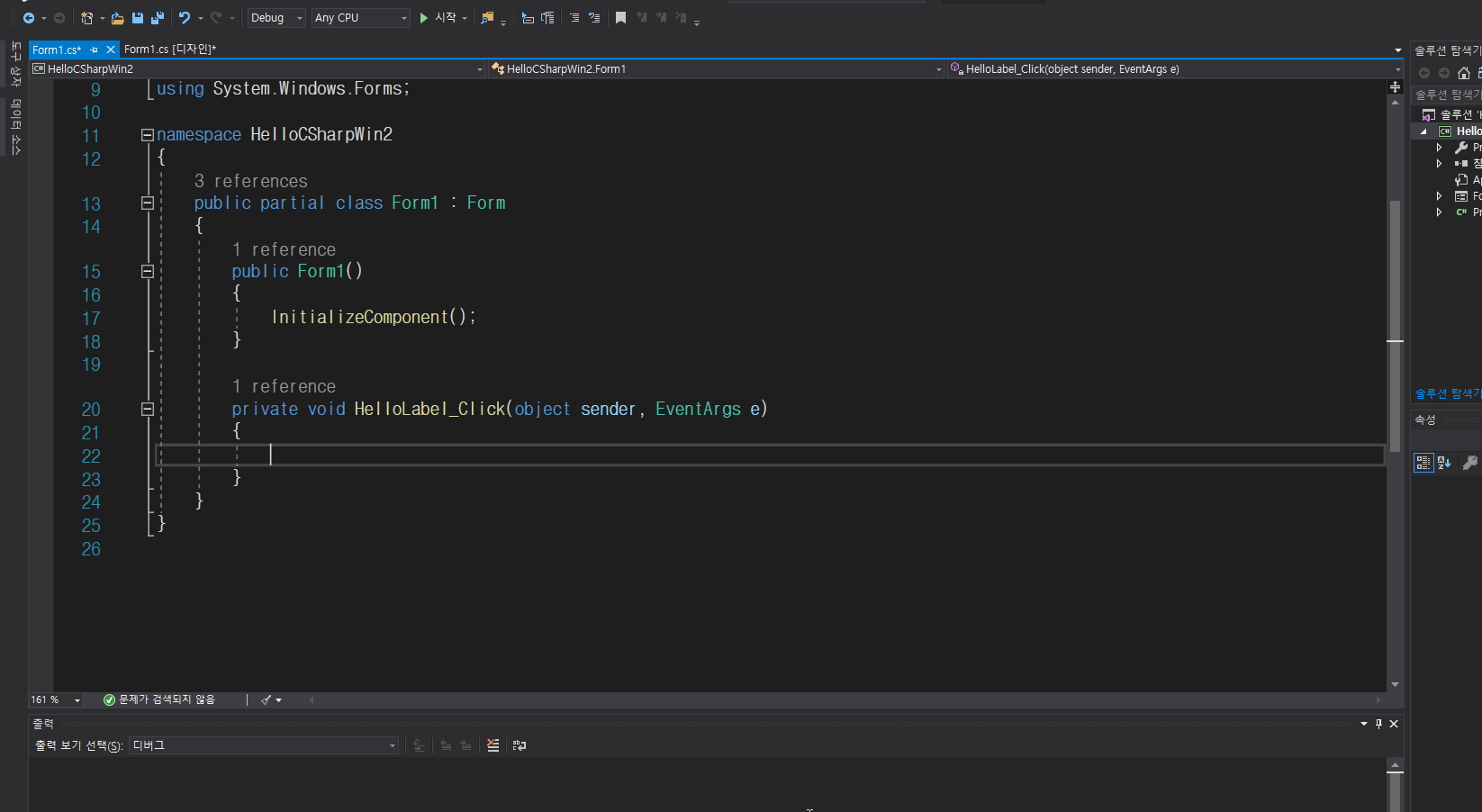
위와같이 HelloLabel_Click이라는 이름을 가진 함수가 자동으로 생성됐습니다. 무척 편하네요.

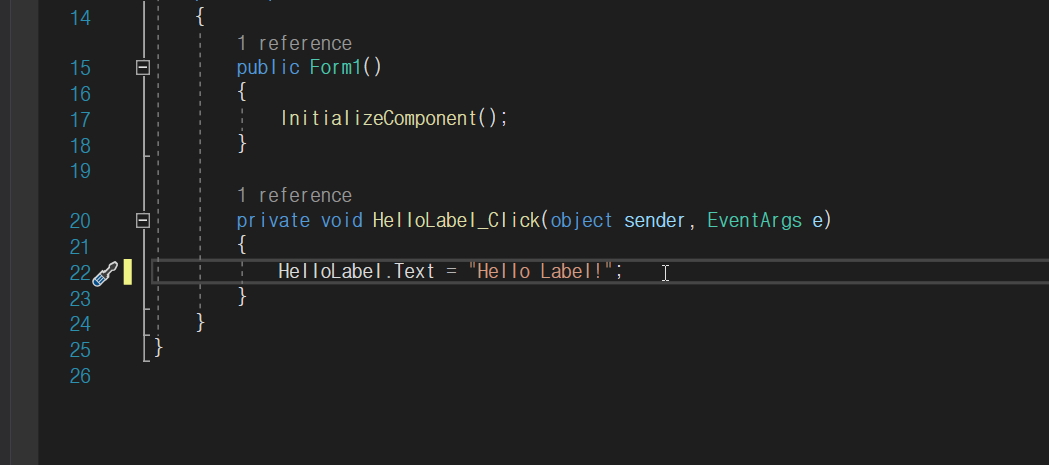
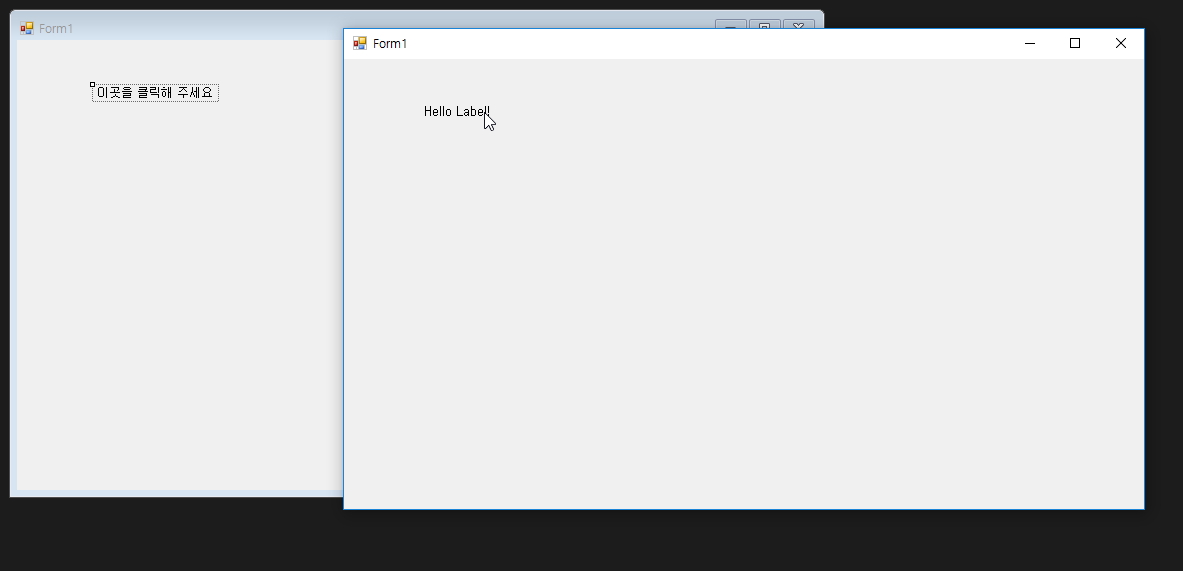
클릭하면 HelloLabel이라는 이름을 가진 라벨에 접근한 후 Text까지 접근합니다. 그리고 대입연산을 통해 "Hello Label!"을 집어넣어줍니다. HelloLabel.Text는 string타입이기에 문자열을 입력해주셔야합니다.

텍스트를 클릭하면 Hello Label이 나오는 것을 확인했습니다.

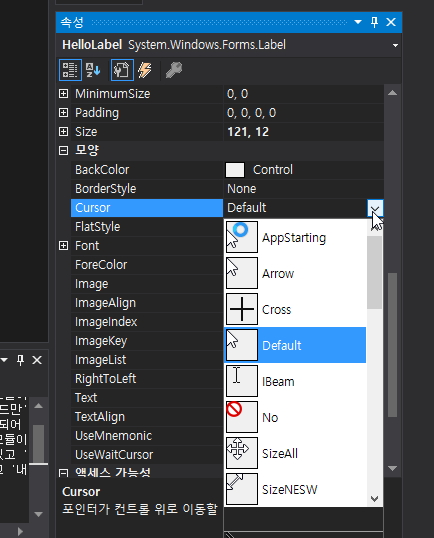
커서의 모양도 바꿔보도록하겠습니다. "이곳을 클릭해 주세요"에 마우스를 가져다대면 커서모양이 바뀝니다. 전과 마찬가지로 좌하단의 속성에서 Cursor를 찾아서 취향껏 설정해주세요.

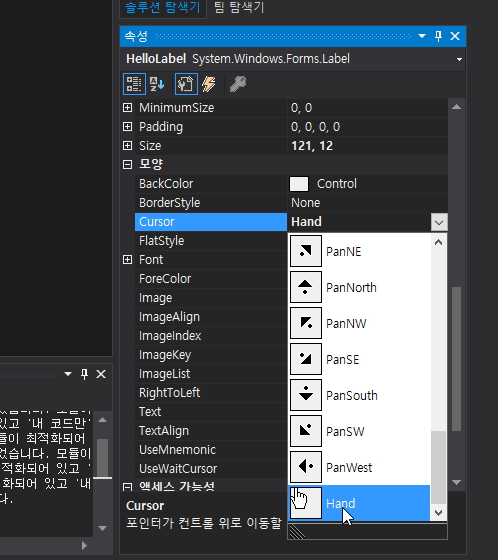
저는 Hand로 설정했습니다.

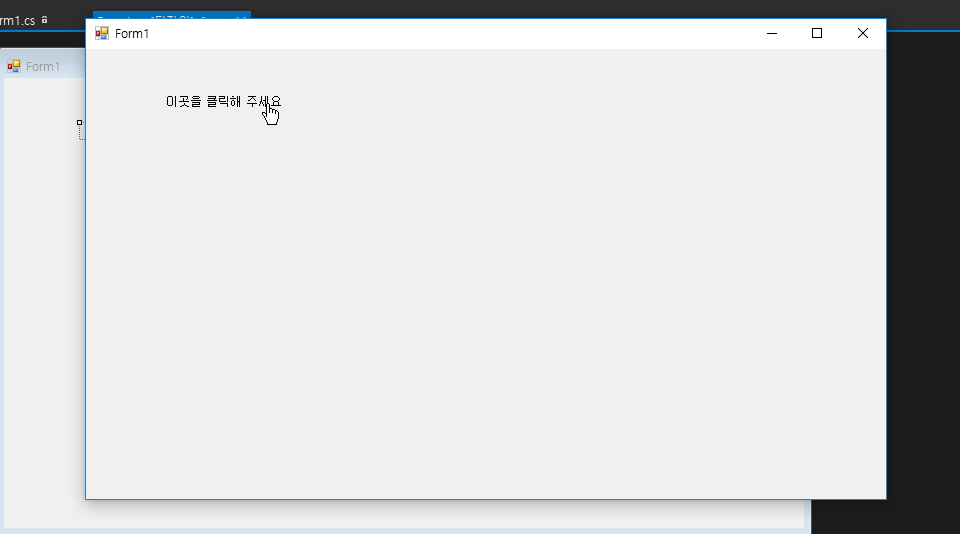
완성되었습니다.

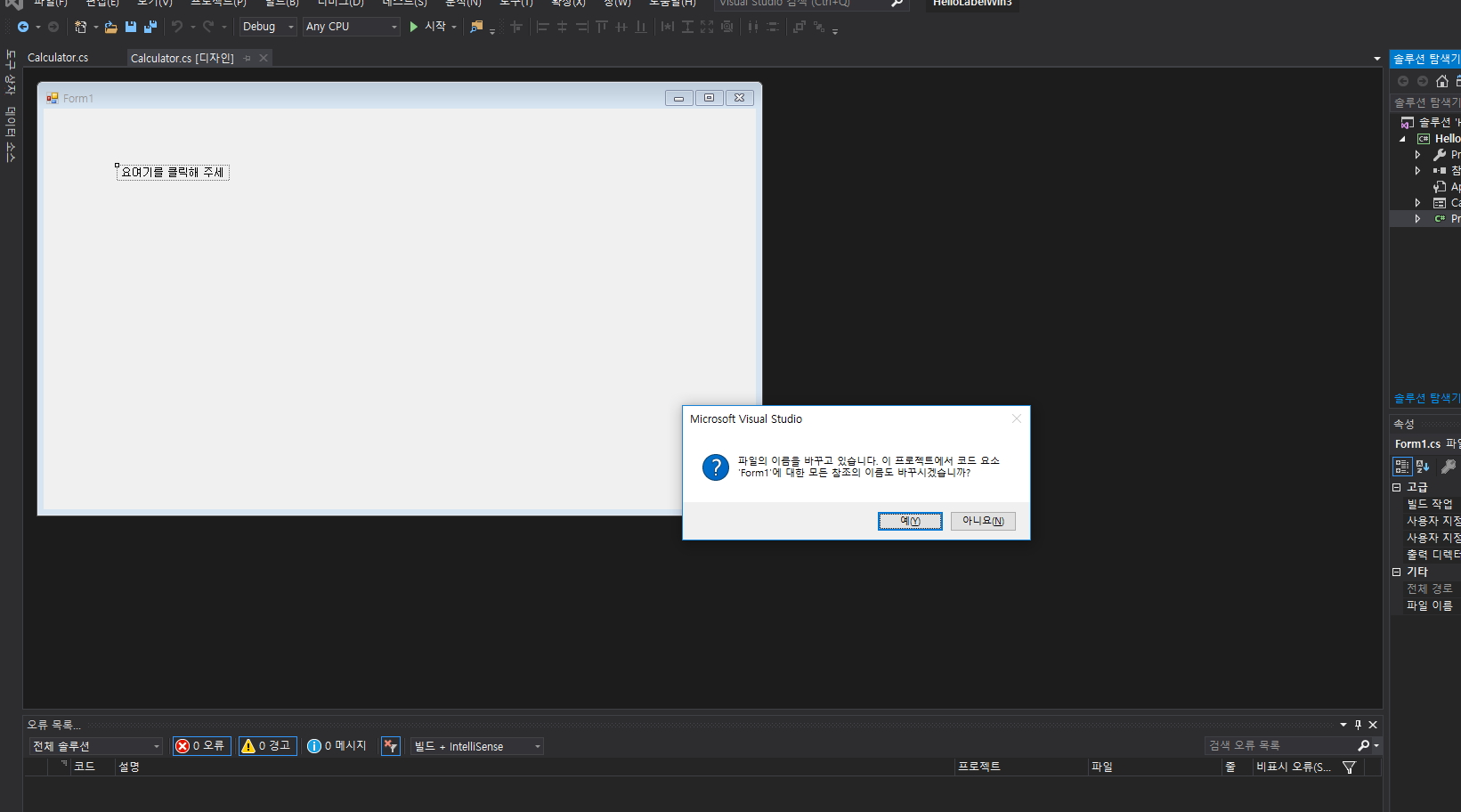
마지막으로 Form1이라는 창 이름을 수정해주도록하겠습니다. 저는 Calculator로 바꿨습니다. 2탄으로 이 윈도우 폼을 계산기로 만들어보는 작업을 이어가겠습니다.

윈도우 폼 이름을 바꿀때 이러한 메세지가 뜨는데 예 눌러주시면됩니다. 바뀐 이름을 자동으로 다른 문서에서도 변환할것이냐는 의미입니다.
이상입니다.