

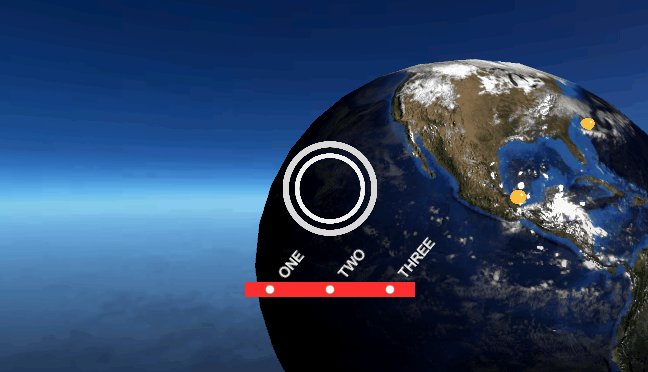
이번 튜토리얼에서는 위와 같이 지구를 바탕으로 스테이지를 선택하는 씬을 따라하여 만들어봅니다.


구체에 스테이지 선택 포인트가 될 구체를 덧붙여줍니다. 이 때 중요한 것은 Pivot을 스테이지 포인트와 카메라 피봇을 동일하게 적용해주어야 한다는 점입니다.
public void LookAtKingdom(Kingdom k) { Transform cameraParent = Camera.main.transform.parent; Transform cameraPivot = cameraParent.parent; cameraParent.DOLocalRotate(new Vector3(k.y, 0, 0), lookDuration, RotateMode.Fast).SetEase(lookEase); cameraPivot.DOLocalRotate(new Vector3(0, -k.x, 0), lookDuration, RotateMode.Fast).SetEase(lookEase); //인디케이터 UI 타겟 FindObjectOfType<FollowTarget>().target = k.point; }
적용된 Pivot 을 이용하여, DOTween 에셋을 이용하여 로컬회전을 준다면 자연스러운 회전이 가능해집니다. DOTween 은 스크립팅 애니메이션 에셋입니다.


그리고 포토샵을 통해 간단한 Fade 이미지를 만들어 준 후 전체 화면에 덮어씌어줍니다. 그럼 우측 화면처럼 FADE 효과가 들어간 화면을 얻을 수 있습니다.



이어서 지구 텍스쳐 이미지와 우주 이미지를 가져와 각각 지구표면 메터리얼, 스카이박스 메터리얼로 변환시켜 적용합니다.


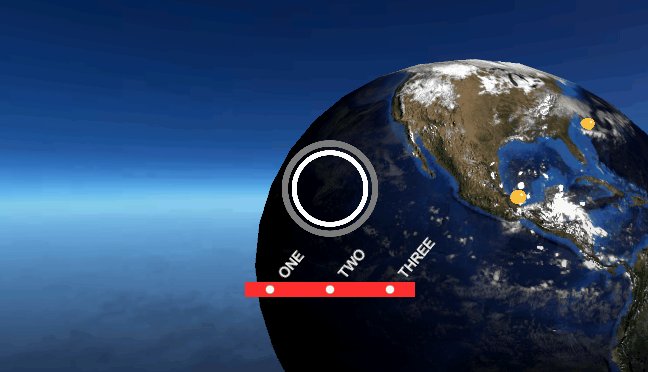
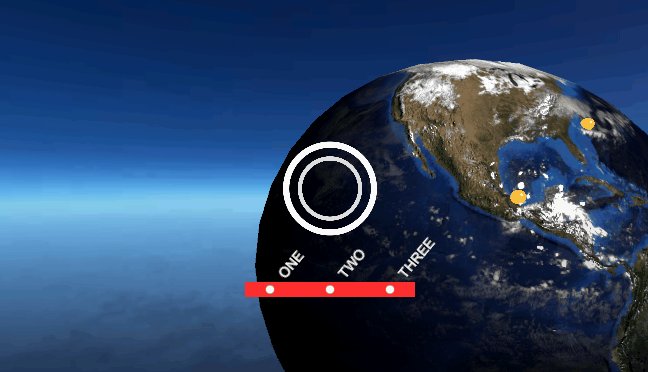
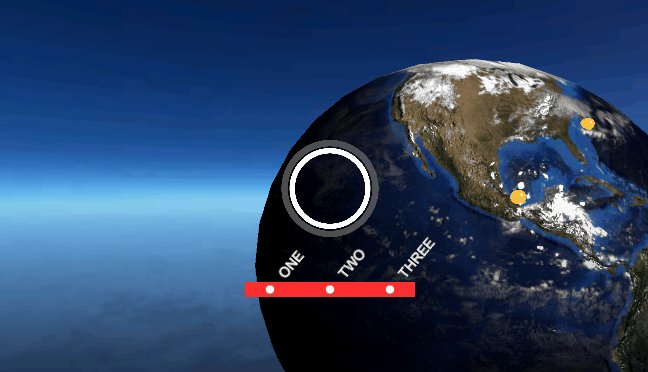
그리고 포인트 지점을 가리키는 UI 애니메이션을 추가합니다.
private void Animate() { Sequence s = DOTween.Sequence(); s.Append(rect.DOSizeDelta(origSize, duration).SetEase(Ease.OutCirc)); s.Join(img.DOFade(1, duration / 3)); s.Join(img.DOFade(0, duration / 4).SetDelay(duration / 1.5f)); s.SetLoops(-1); }
위 애니메이션도 DOTween 에셋을 활용합니다. Sequence 타입은 DOTween 을 이용한 애니메이션들을 모아 한 장면에 저장한다는 의미로 보입니다. 이를 이용해 UI의 rect.sizeDelta 를 원래 사이즈로 원상복귀 시키는 애니메이션을 만듭니다. 그리고 SetLoops() 함수를 통해 무한 반복을 요청합니다.

최종적으로 위와 같은 화면을 만들 수 있습니다. 여기서 표현하지 못한 부분은 베지에 곡선과 지구 표면 라이팅 효과입니다. 추후 작성하겠습니다.